Apr 11, 2024
The missing tool (thoughts on design engineering)
Creator of Dive
"When you're able to envision a design in your head and code it yourself... then you're a builder."
- John Pham (lead design engineer at Vercel)
☝️ This is the "design execution gap"
And lately people have been talking a lot about how AI will close that gap and help many more designers build their ideas.
I don't know about you though... when I look at my skillset that gap feels prettttty wide 😅
Can we really expect that much out of our tools?
Maybe in the long run, but closing the entire gap feels like a LOT to ask.
But what if there's an MVP that could get us part of the way?
Here's what I think that missing tool might look like 👇
Making the (smaller) jump
We refer to Figma prototypes as "high fidelity" but they're really not 😬
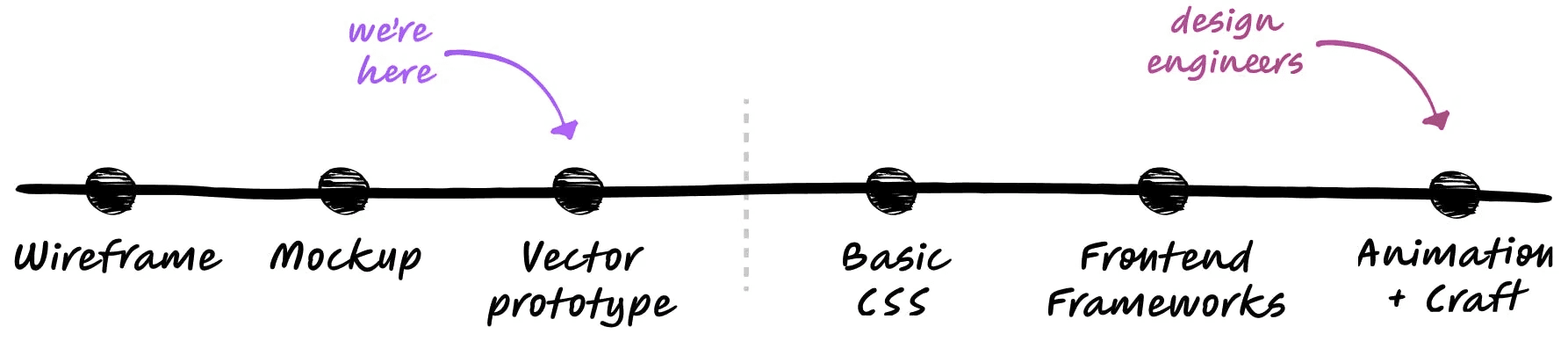
I think it's time to start viewing fidelity as a single spectrum that spans the entire frontend of software creation.

Designing in code is the highest fidelity.
And design engineers at craft-focused companies like Vercel, The Browser Company, Amie, etc. live at the furthest end of this spectrum.
I used to think we'd all become design engineers. I don't anymore.
Closing the entire gap requires a very specialized set of skills. Don't take this the wrong way, but you're probably never going to be able to create something like this Arc download animation 👀

But I have good news!
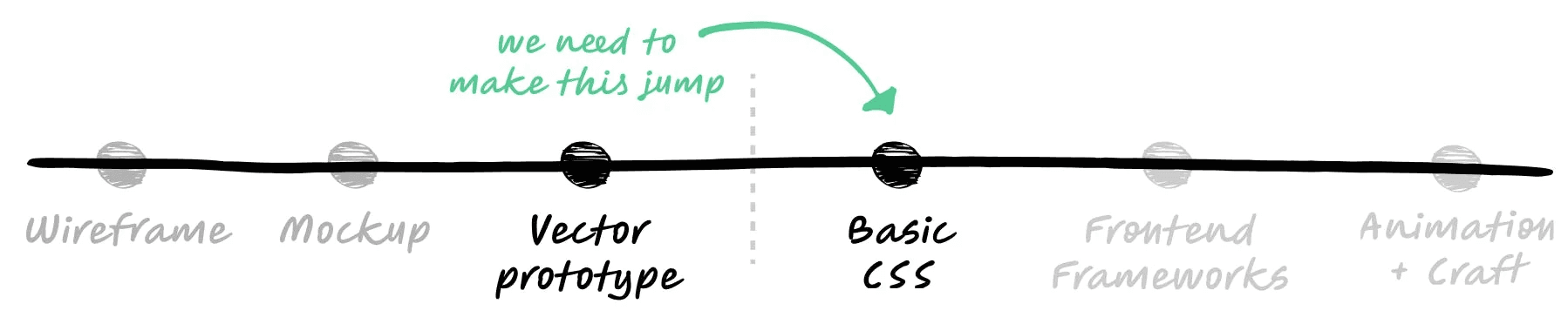
There's a much smaller execution gap that you CAN cross...
👉 It's contributing simple CSS directly to production.

How do we get there
Designers don't need to understand the intricacies of frontend systems or even be able to generate full code-based layouts from scratch.
We just need a new tool.
One that empowers us to make low-level visual edits without going through an engineer and without writing syntax.
No more "hey would you decrease the padding to 12px and add a border on hover?" 🙄
Picture Arc Boosts for a second (.gif below) 💭
Only imagine you're inspecting a preview build of your designs that your developer just Slacked you 👀

Now imagine you can click on any item and update the CSS using natural language. Nothing crazy... just simple visual tweaks that you can view in code immediately.
You'd even have all of your design tokens at your fingertips.
When you're satisfied, the product would generate a new GitHub commit and developers could merge your updates in with a single click.
This is the missing tool IMO.
Laser-focusing on the QA process is the way designers cross the production chasm.
Software is complex and coding is hard. It's not realistic to expect designers to own the front end of a modern web project anytime soon. And generating code for entire layouts from scratch is far from an MVP.
But if new tools emerge that help us contribute small chunks of CSS directly to prod, I believe it will fundamentally change the way software teams work:
❌ Removes pressure on handoff
✅ Makes it easier to nail the visual details
⚡ Increases velocity by eliminating back and forth
Call me crazy... but I think a tool like this could serve as a wedge that has a real shot at disrupting incumbent vector-based products in the long run.
A few years ago we all realized that browser-based design tools are the future. Are code-based design tools the next paradigm shift?
[Update] It's here
I found it! The product is called Dessn and it lets you ship design changes without coding 💪 I've been jamming with the founders over the last few months and I'm so excited about what they're building.





